Apprenez à créer vos propres sites web en HTML !
- 02/12/2020
- Lysa Damon
On entend souvent parler de lui en ce moment, mais le HTML… quésako ?
C’est très simple en fait : c’est un langage informatique qui permet de coder des sites web !
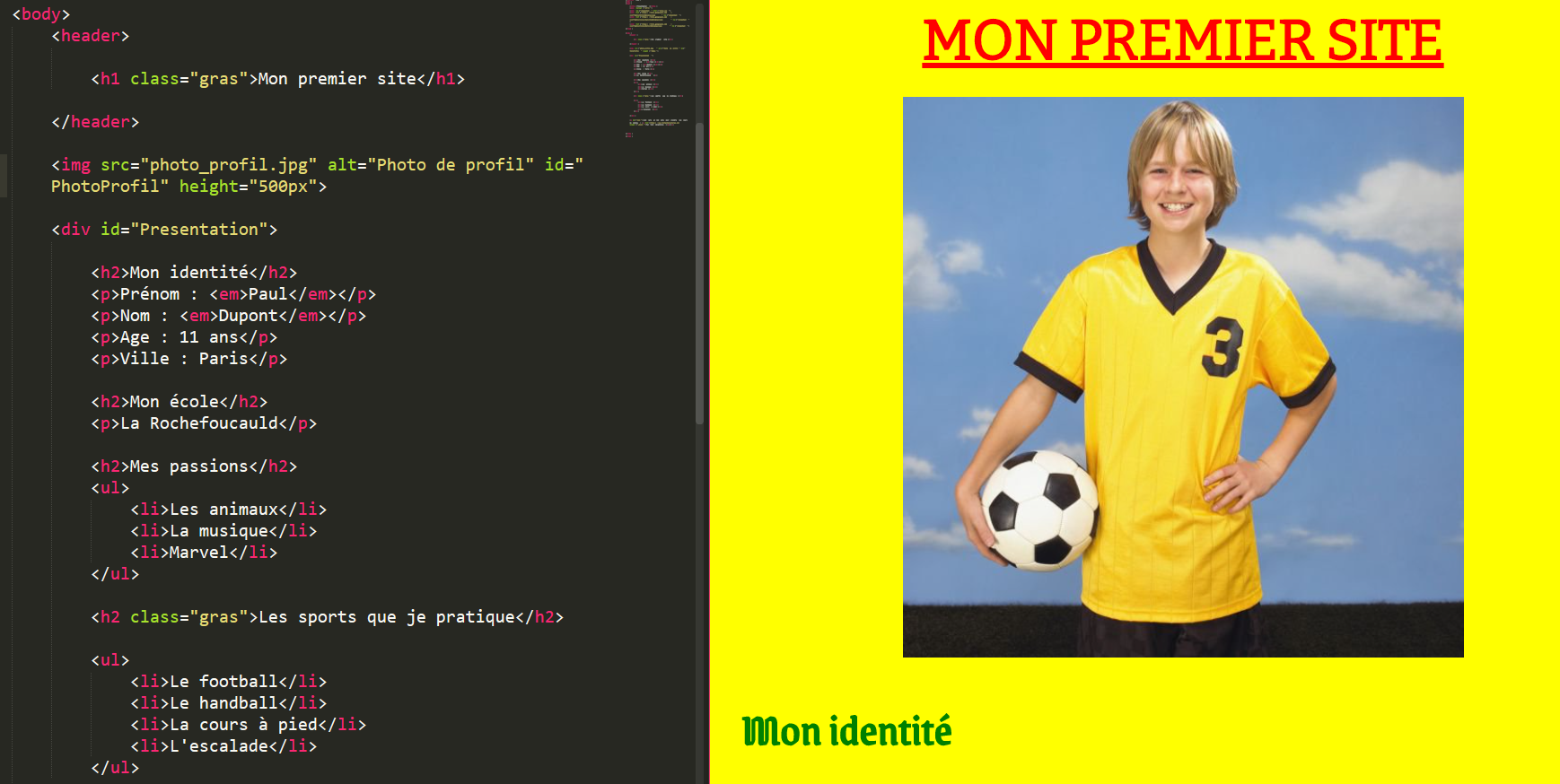
Et oui, grâce à la maitrise de ce fameux HTML, votre enfant aura la capacité de créer lui-même son site Internet ! Fan de foot, d’équitation ou d’Harry Potter, il va pouvoir imaginer et réaliser en toute liberté la page de ses rêves !
En effet, le HTML est un langage informatique comme il en existe bien d’autres (le Python, Java, ou C++). Celui-ci, à la différence des autres, est spécifique au web. En fait, tous les sites qui existent aujourd’hui sur Internet sont codés en HTML. C’est donc pour cela qu’il est si populaire !
À l’ère du numérique, comprendre le web et savoir coder un site, ça n’a pas de prix. Chez Fun Tech Adventures, nous enseignons la programmation informatique aux enfants – qui débutent avec Scratch – mais aussi aux ados de 10 à 15 ans. Pour eux, le HTML est un superbe moyen de devenir autonome sur les technologies du web et de faire parler leur créativité !
Pour réaliser une page web en HTML, il faut…
Un sujet
De quoi parle le site ? Sur quelle idée, personne ou passion porte-t-il ? Chaque site a un sujet plus ou moins spécifique. La première étape est de déterminer celui-ci. Pour cela, les élèves peuvent donc creuser leur inspiration et faire marcher leur créativité.
Du contenu
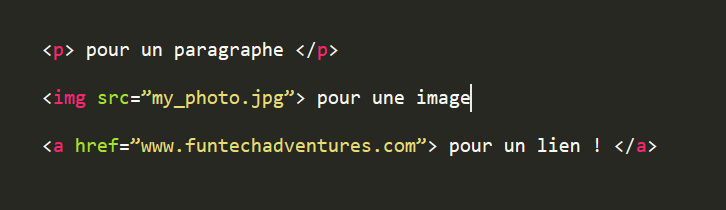
Une fois que l’on sait de quoi on parle, il faut créer du contenu en rapport avec le sujet. En HTML le contenu se résume principalement en 3 éléments principaux : du texte, des images et des liens. Ici, ça devient technique ! Les élèves apprennent à utiliser les balises dédiées à chaque élément :

Du design
Finalement, une fois que tous les éléments de contenu sont présents sur la page, il faut tout mettre en forme pour que le rendu soit joli ! On va donc apprendre à changer la couleur, la taille, les bordures et l’alignement des éléments afin que le tout soit esthétique. Le design se fait avec le langage CSS qui va de pair avec le HTML car il vient le mettre en forme.
Si vous souhaitez prendre des cours de HTML, vous avez le choix entre des cours particuliers, des ateliers hebdomadaires ou des stages !
À bientôt pour de nouvelles Adventures !
Étiquettes : cours en ligne, html, pédagogie, programmation